
The Virgin Experience Gifts website encountered a substantial rate of checkout abandonments due to customers experiencing usability challenges within their checkout process. How might we increase conversation rates and have a better overall journey?
Reduce the number of step flows for a quicker, more streamlined checkout. A clear way to present gift messaging and consider the placement of where the promo code input section sits.

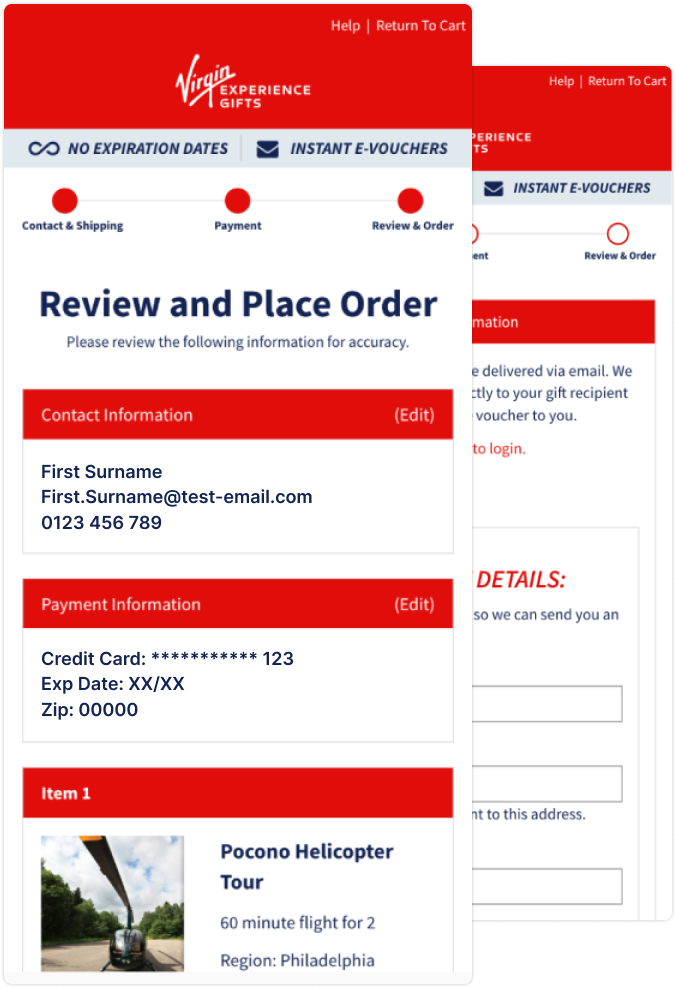
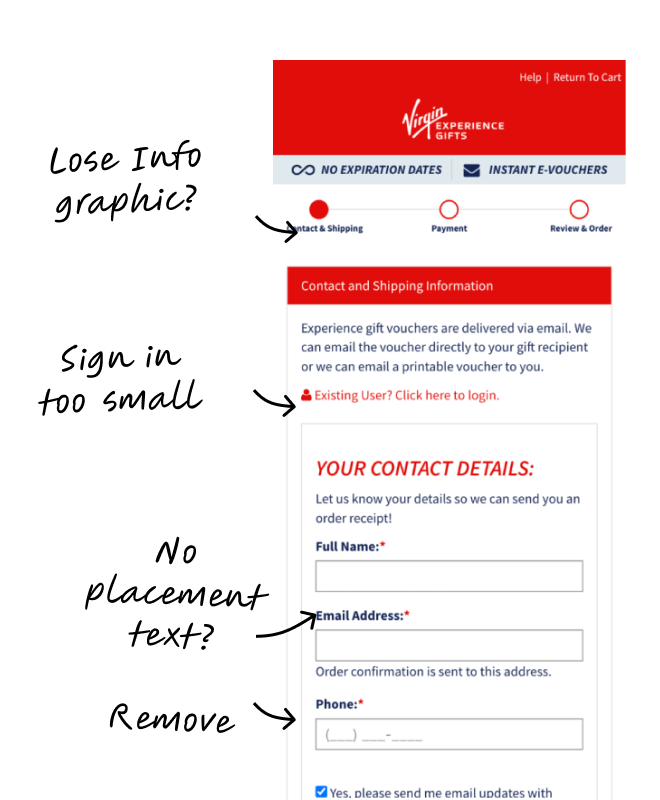
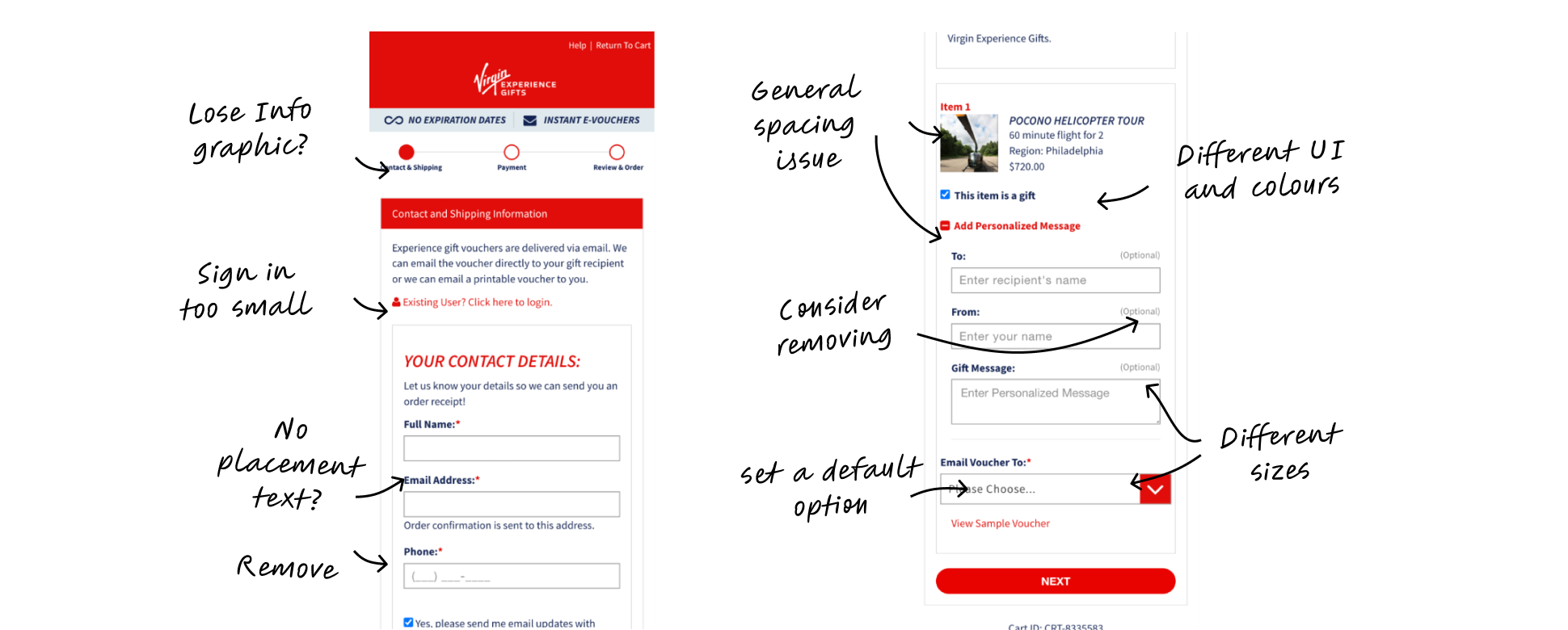
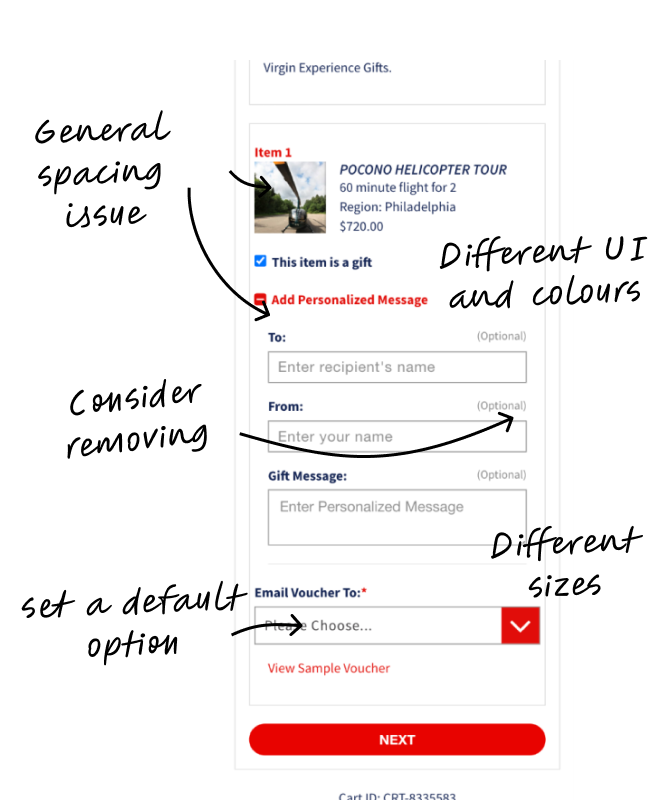
When critiquing a website, I evaluate its design, user-friendliness, and content. I assess layout, navigation, appearance, and check technical aspects, with a focus on mobile responsiveness, especially since 80% of Virgin Experience Gifts customers use mobile devices.


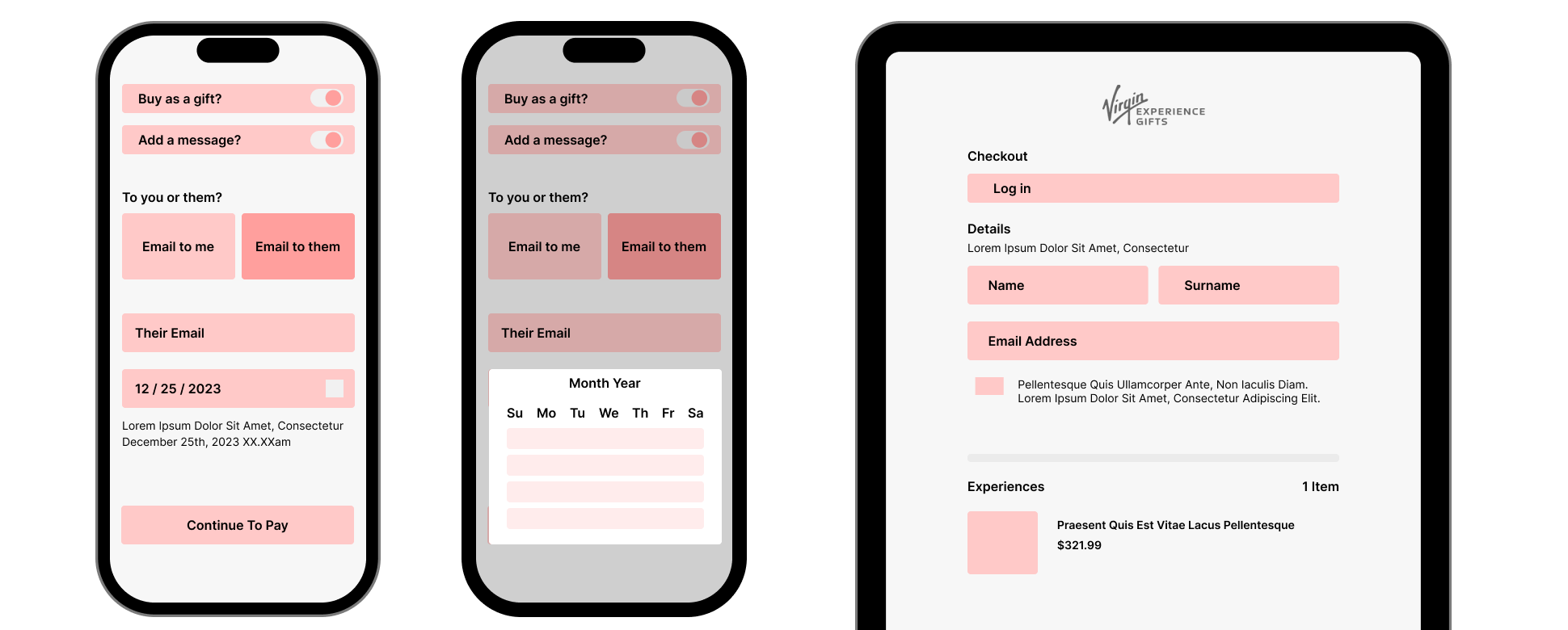
Wireframes provide me with a visual representation of the space, structure, and layout of my web page or application design. It helps stakeholders as well as developers understand the arrangement of elements (as blocks) on the screen, such as the placement of buttons, text, images, and navigational menus.




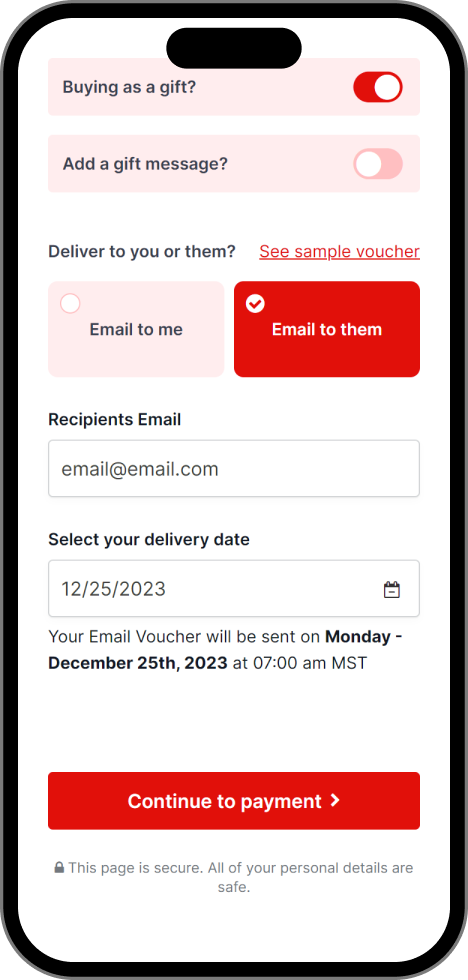
Using a toggle switch component enables customers to decide step by step on A. if the experience voucher is a gift and B. if they wish to add a gift message, ensuring a user-friendly experience without becoming overwhelmed with questions.

Providing guidance on the recipient's voucher delivery, specified date, time, and destination will deter customers from navigating away from the checkout in search of delivery options on another page within the site.

Enhancing the visibility of the promo code box and moving it higher up in the checkout process will reduce the customer's frustration with not locating it. It also increases the discoverability of the amount of discount customers will be saving.
By identifying and implementing quick, easy-to-achieve changes in the checkout process, the company saw cart abandonments shift from 41% down to 18% within less than a month.